We started our study with a literature review and background research about different systems that implement language and layout patterns for bi-directional languages.
User personas
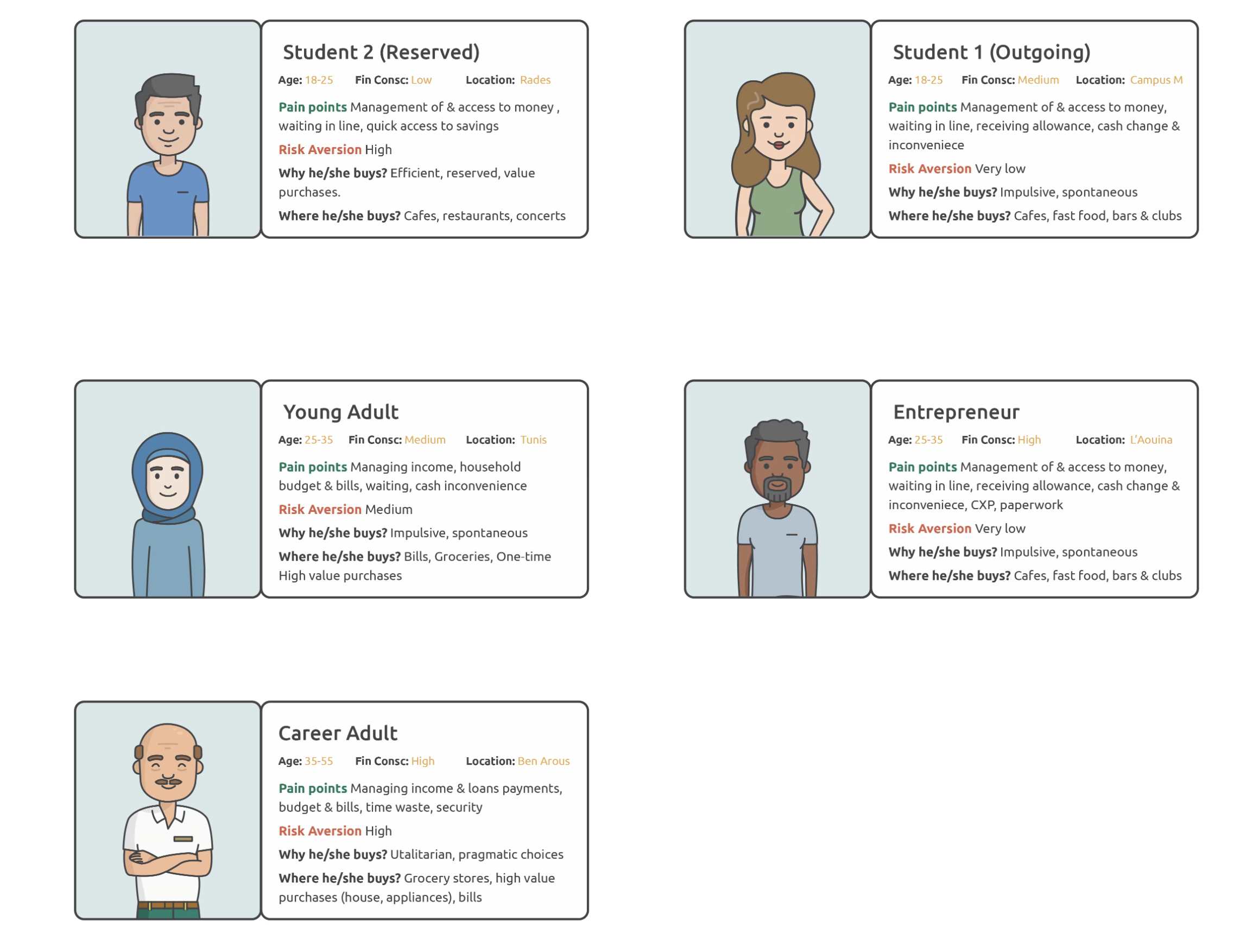
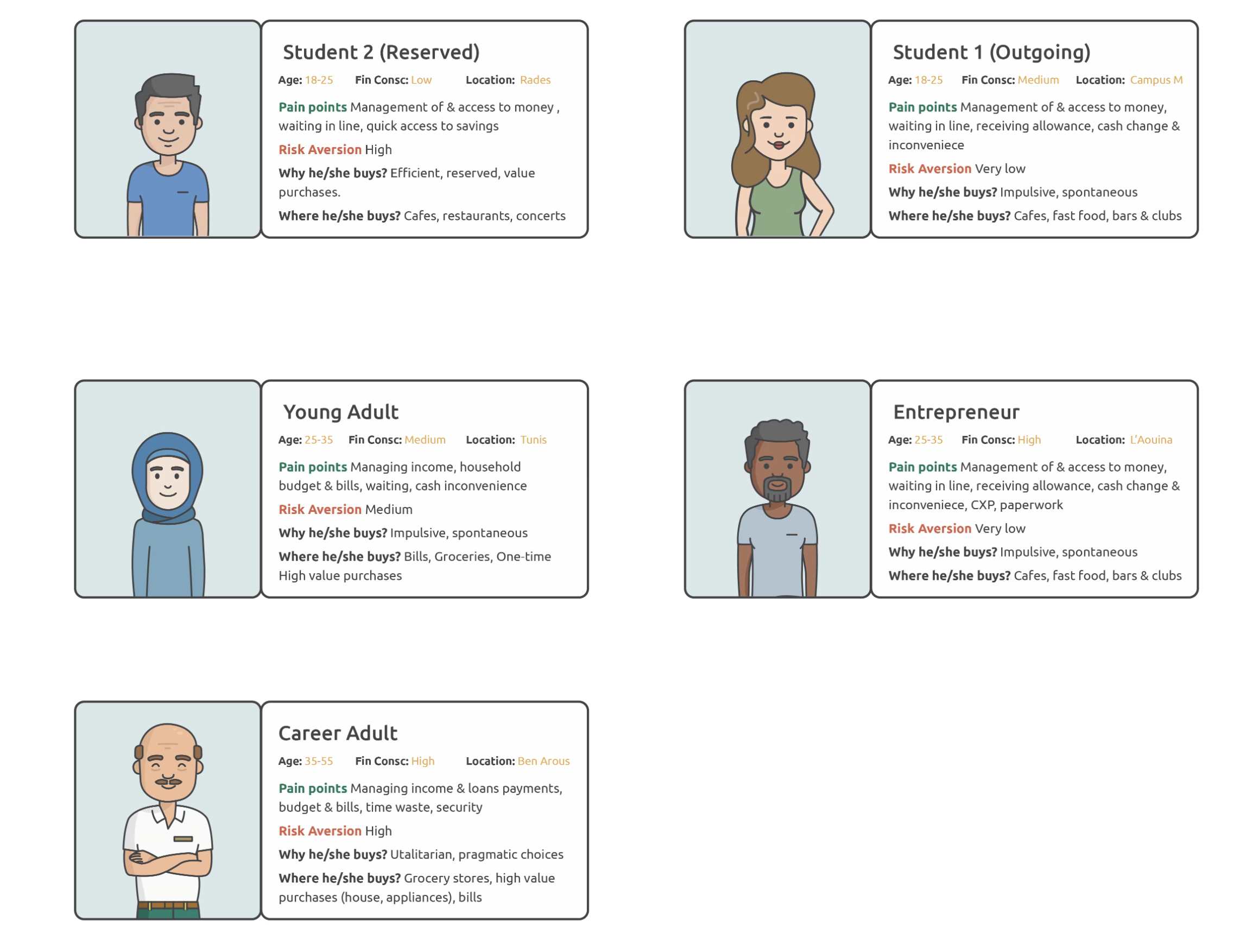
Our user personas ranged to 5 different proto-personas that have different pain points, goals, and behavioral tendencies. Below is the list of personas we concluded:

These personas expound the variety of consumer needs that Flouci can fulfill and the requirement for the app to be accessible and designed with the aforementioned personas in mind.
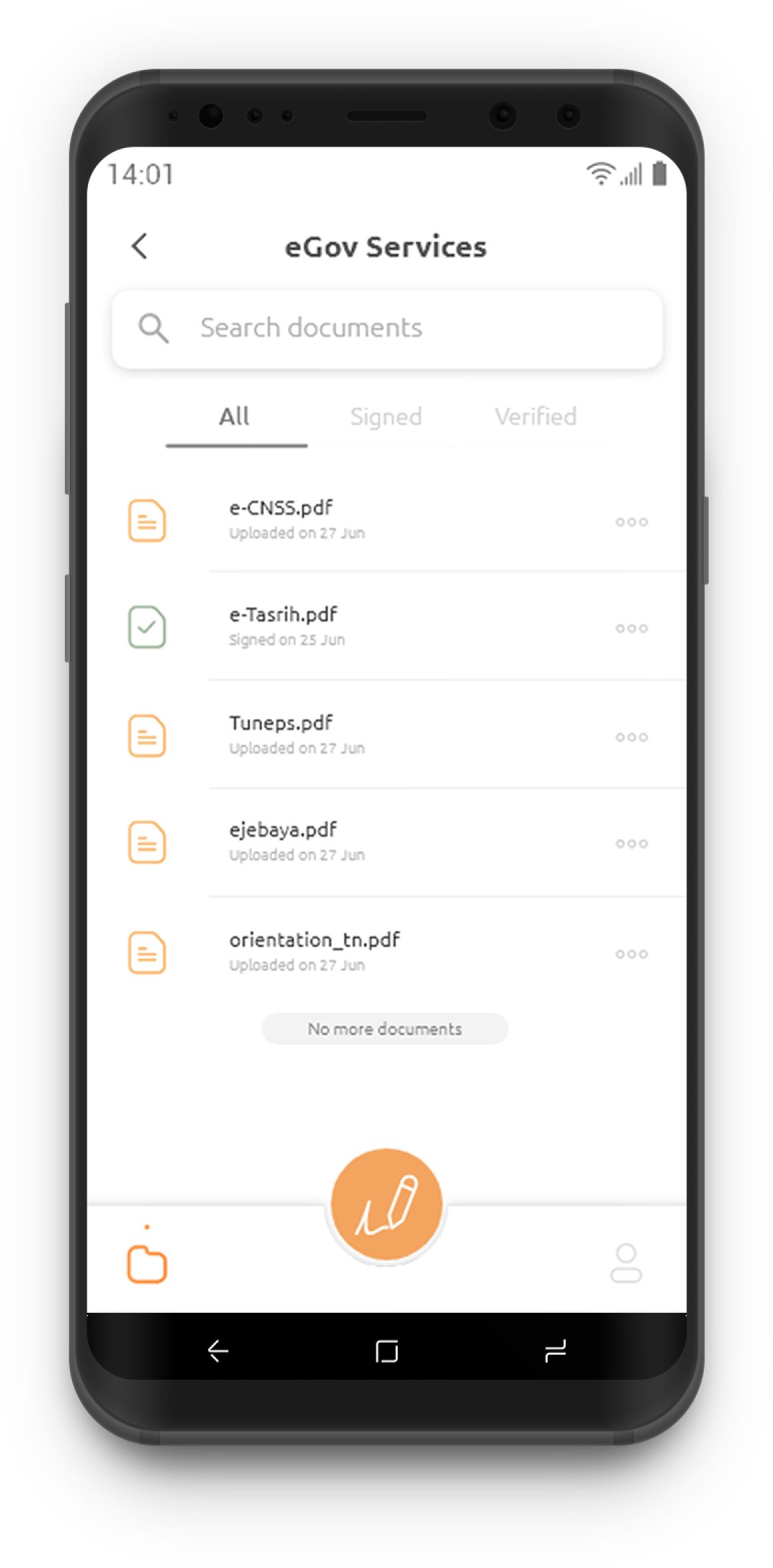
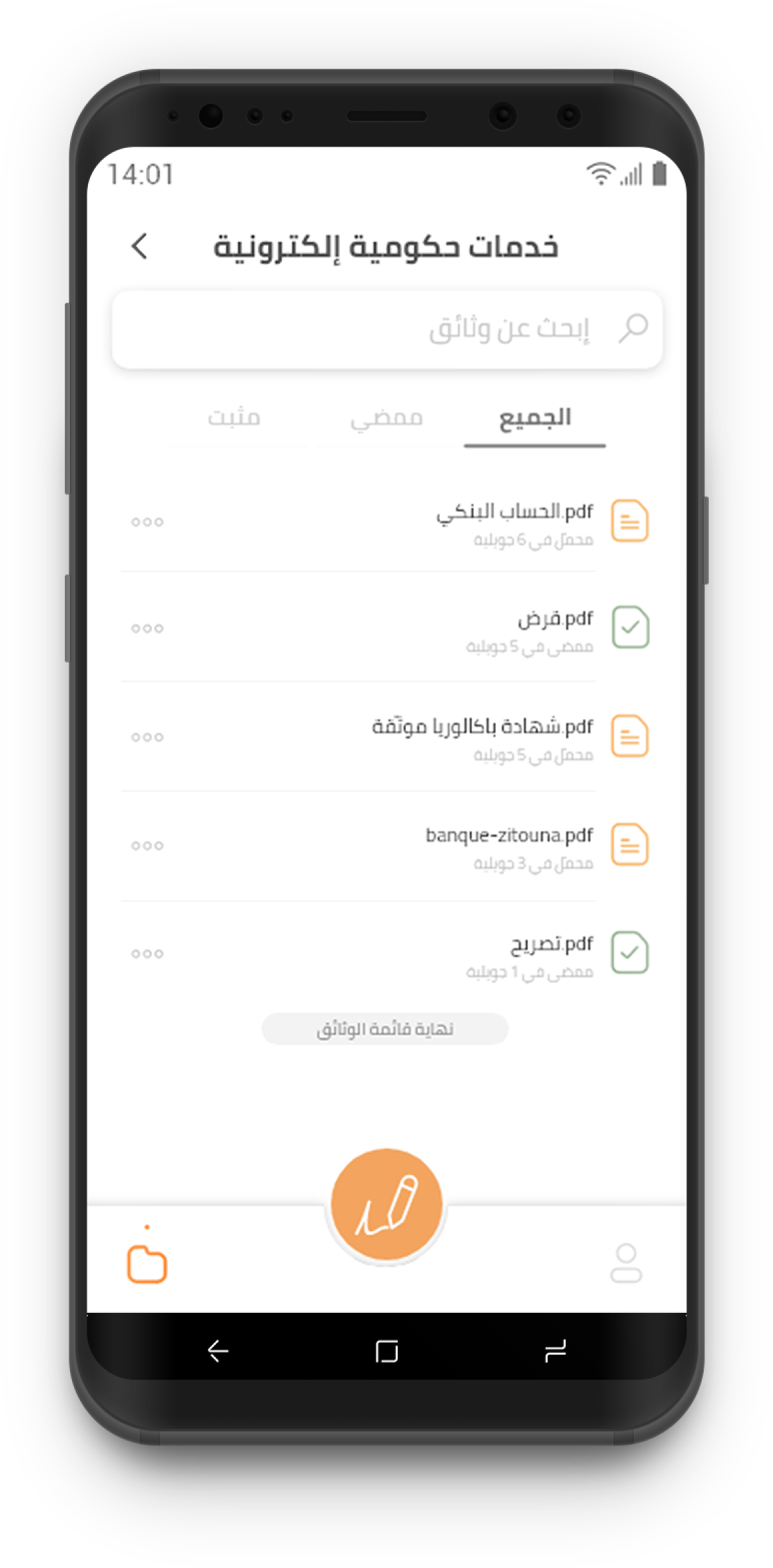
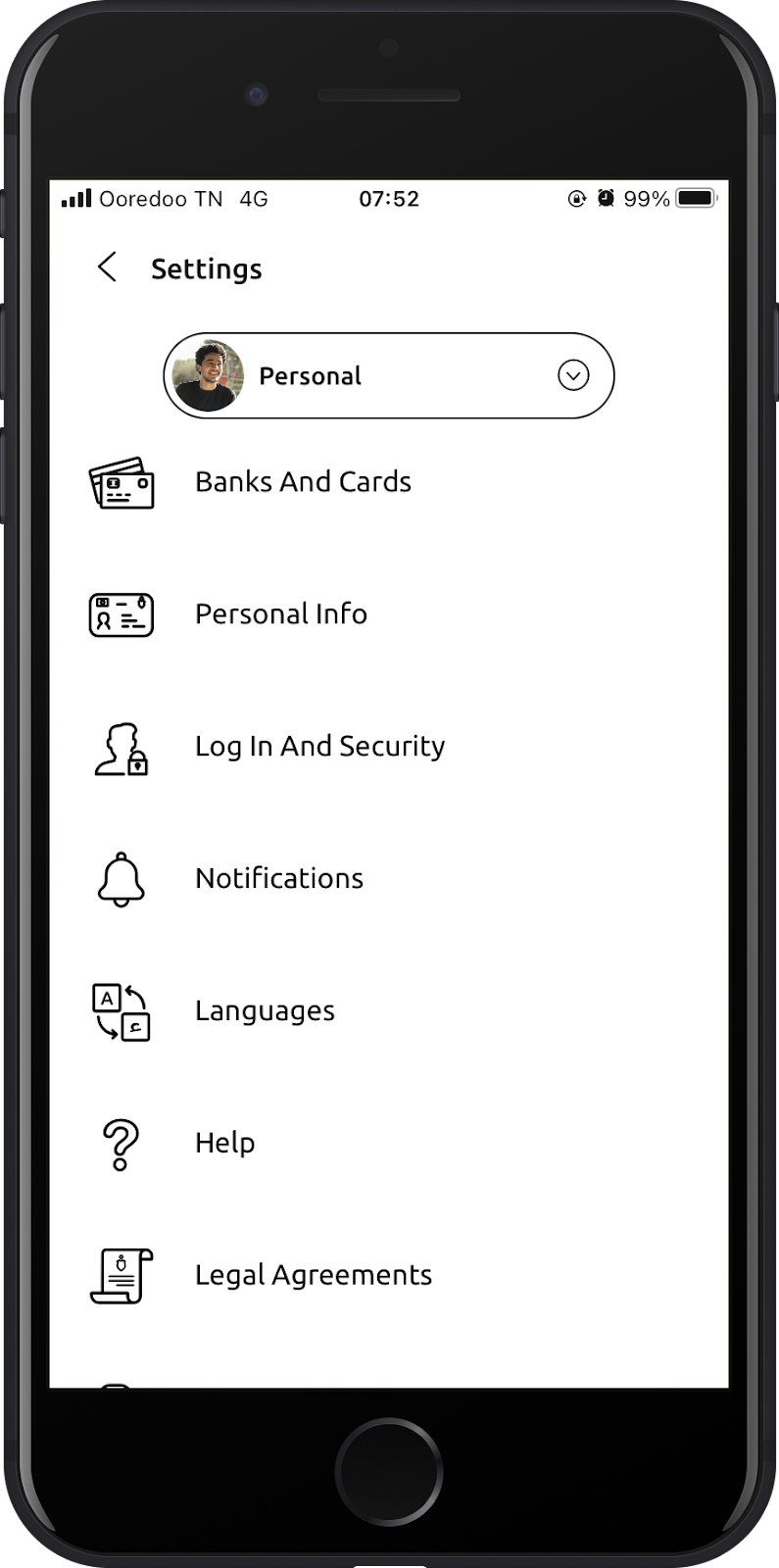
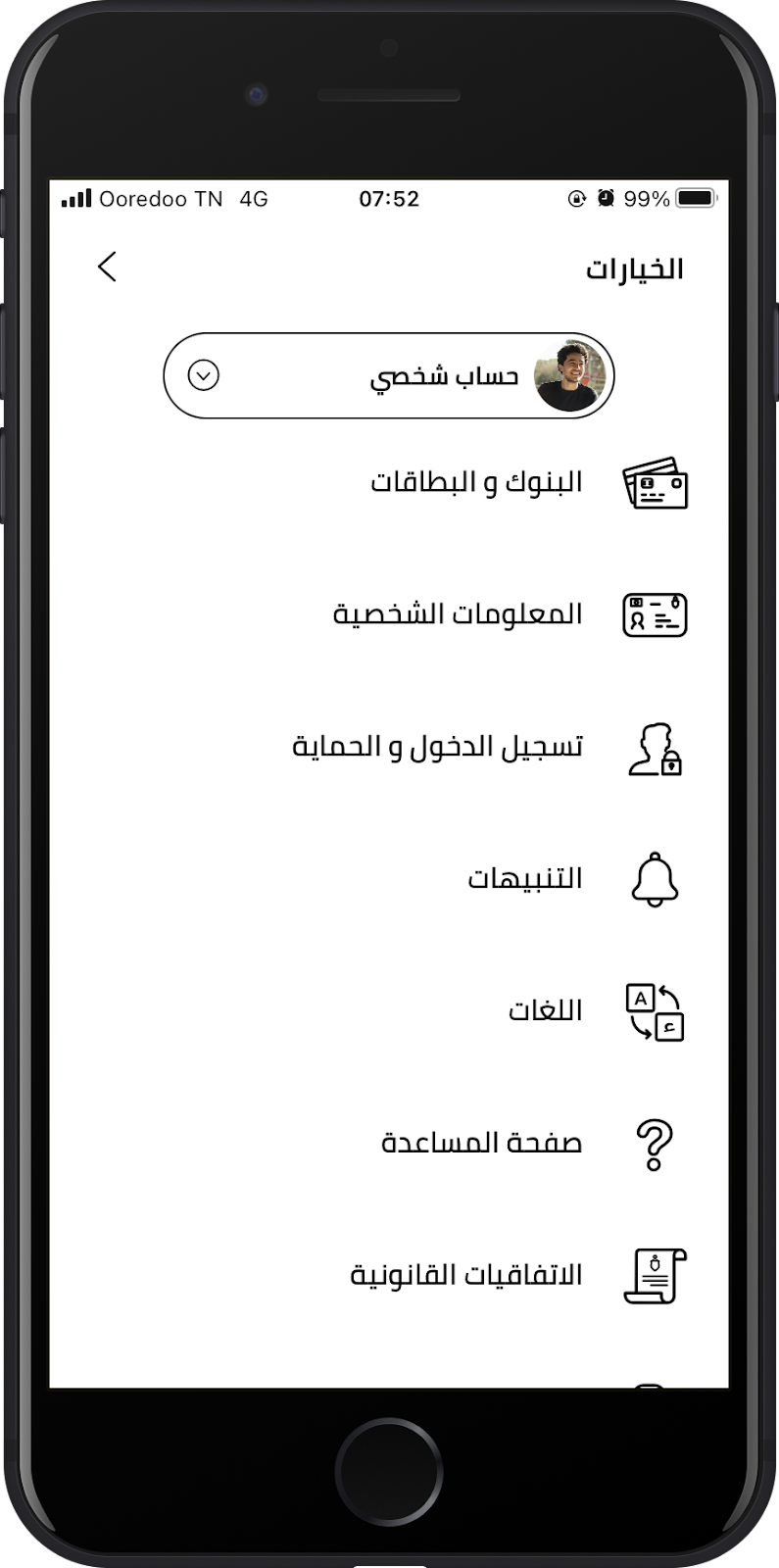
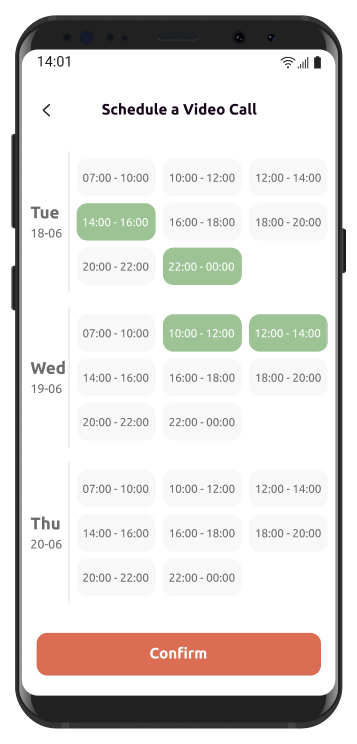
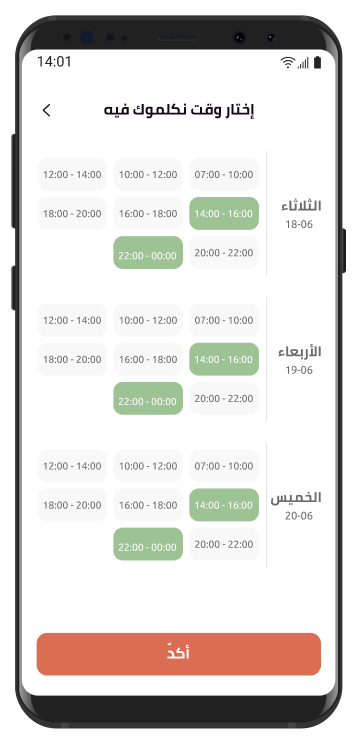
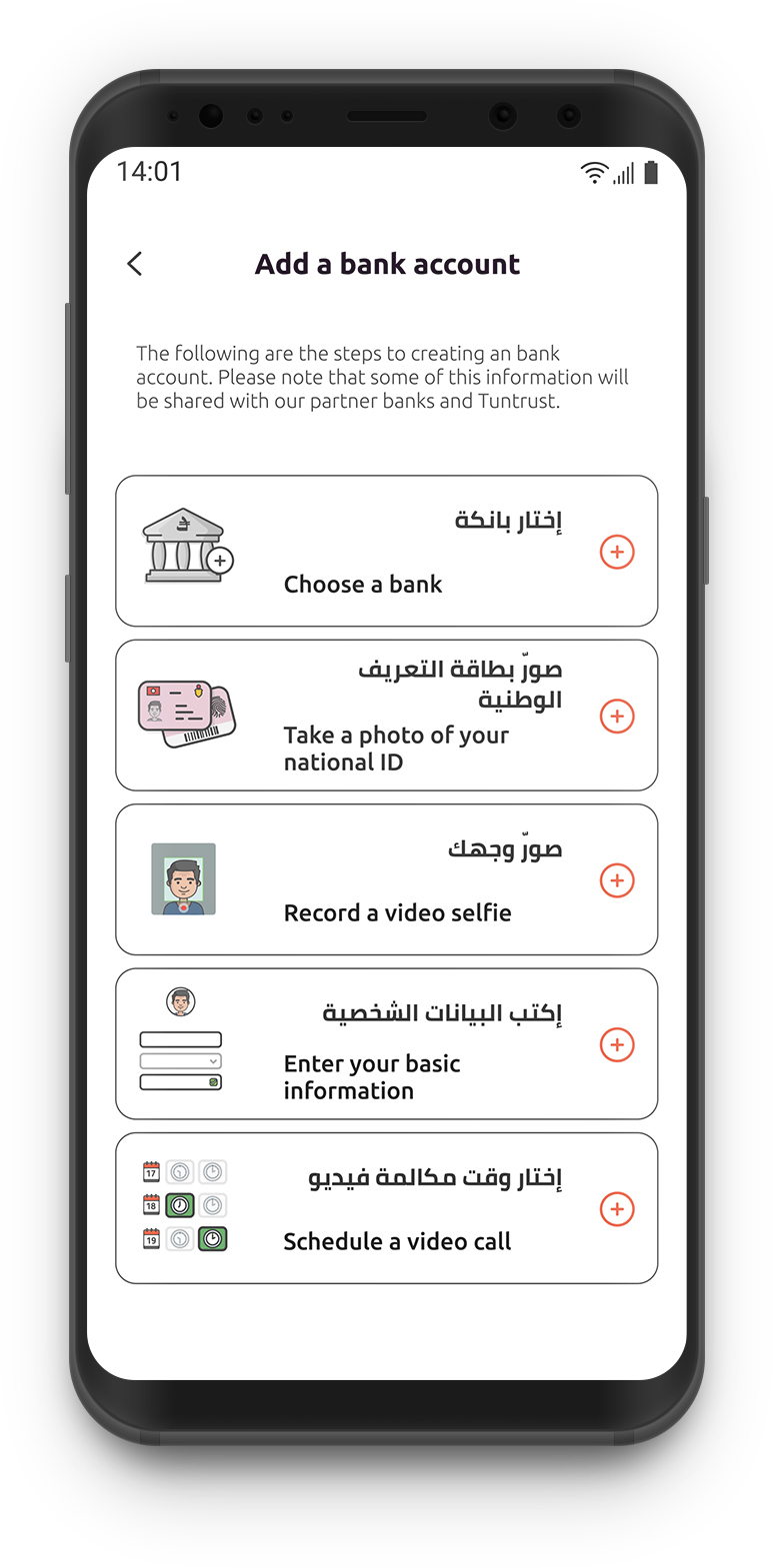
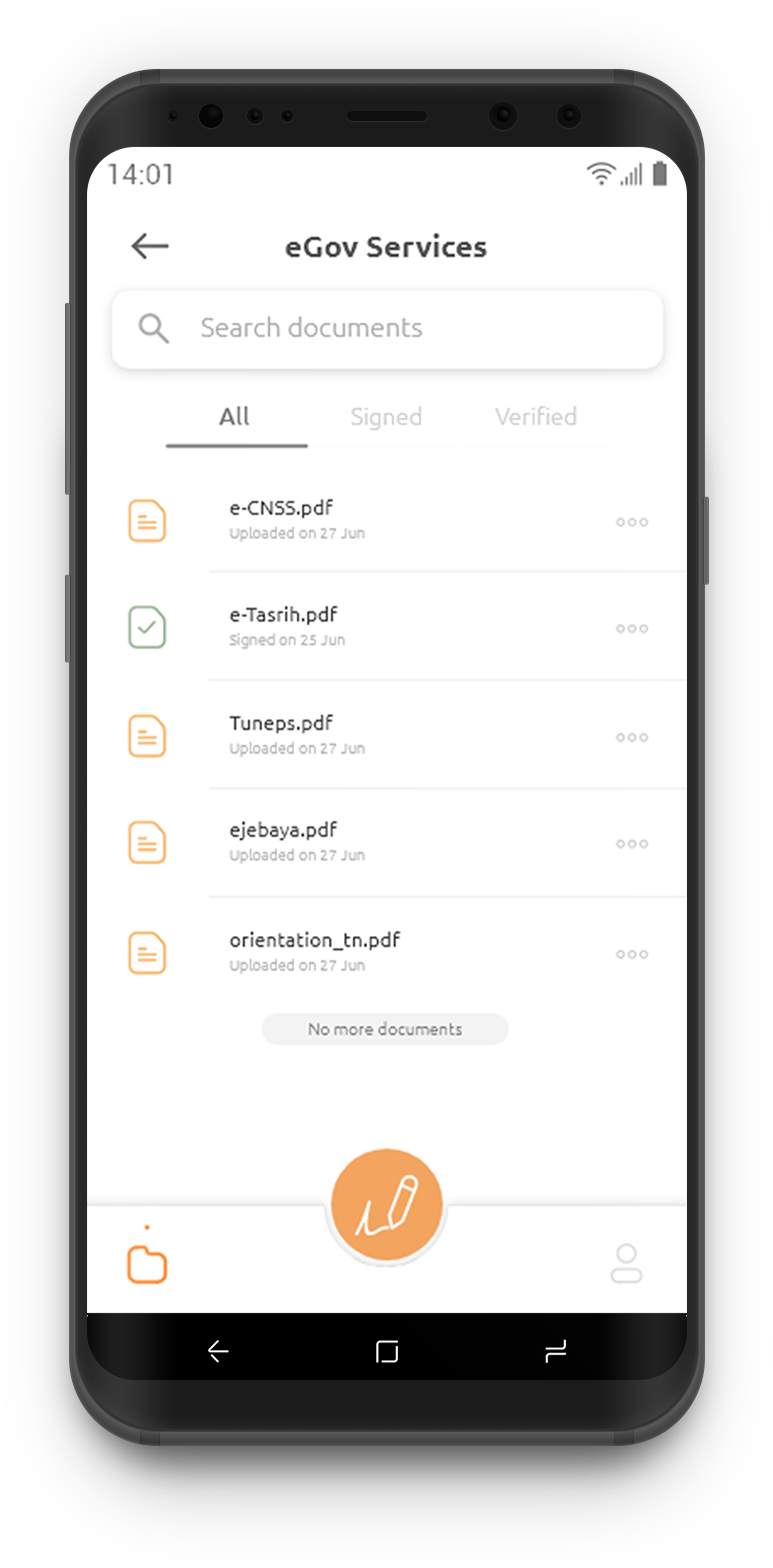
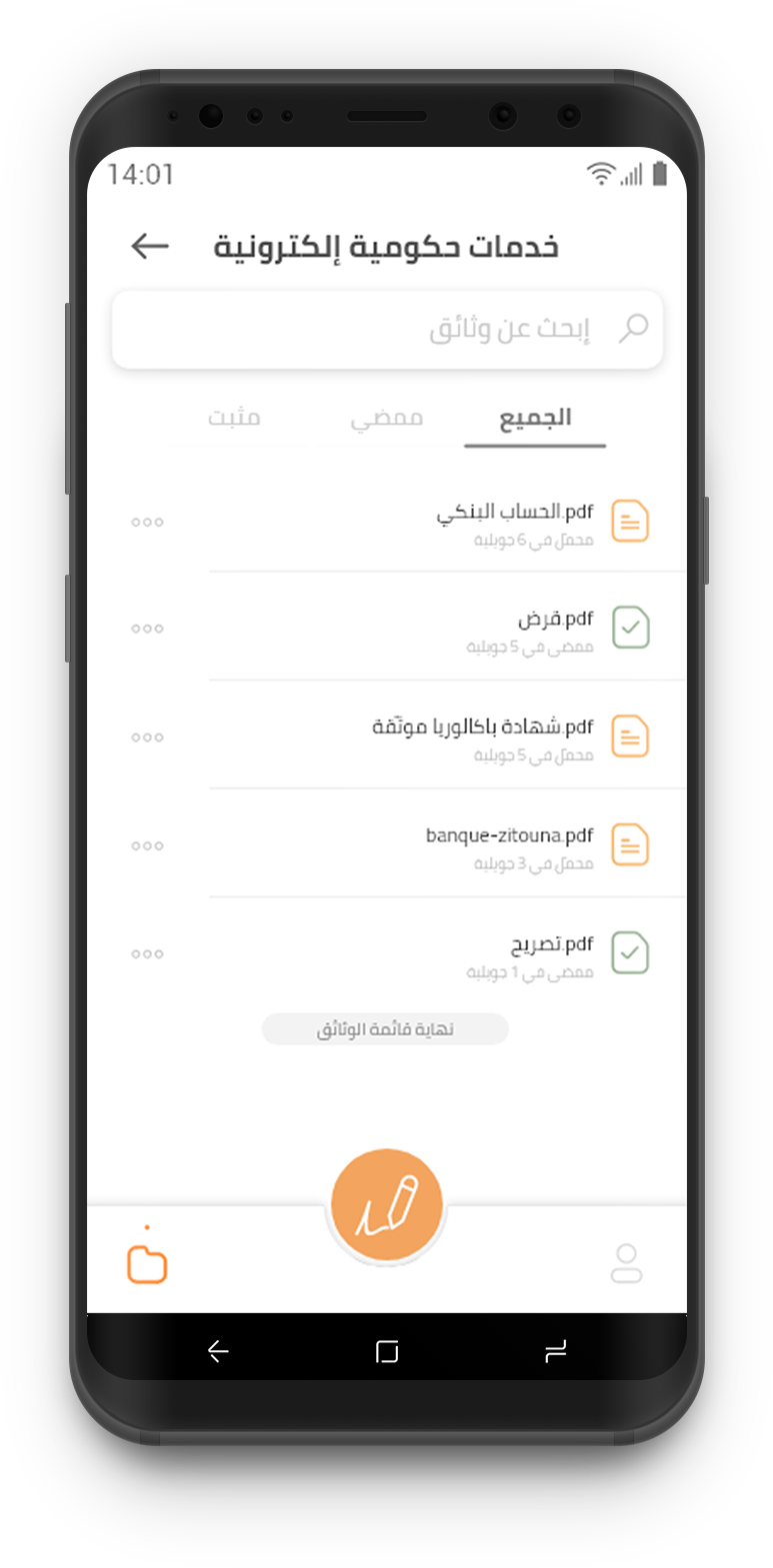
From user research, we found out that Tunisian users opt to skim and view any information from left to right, but read Arabic right to left.
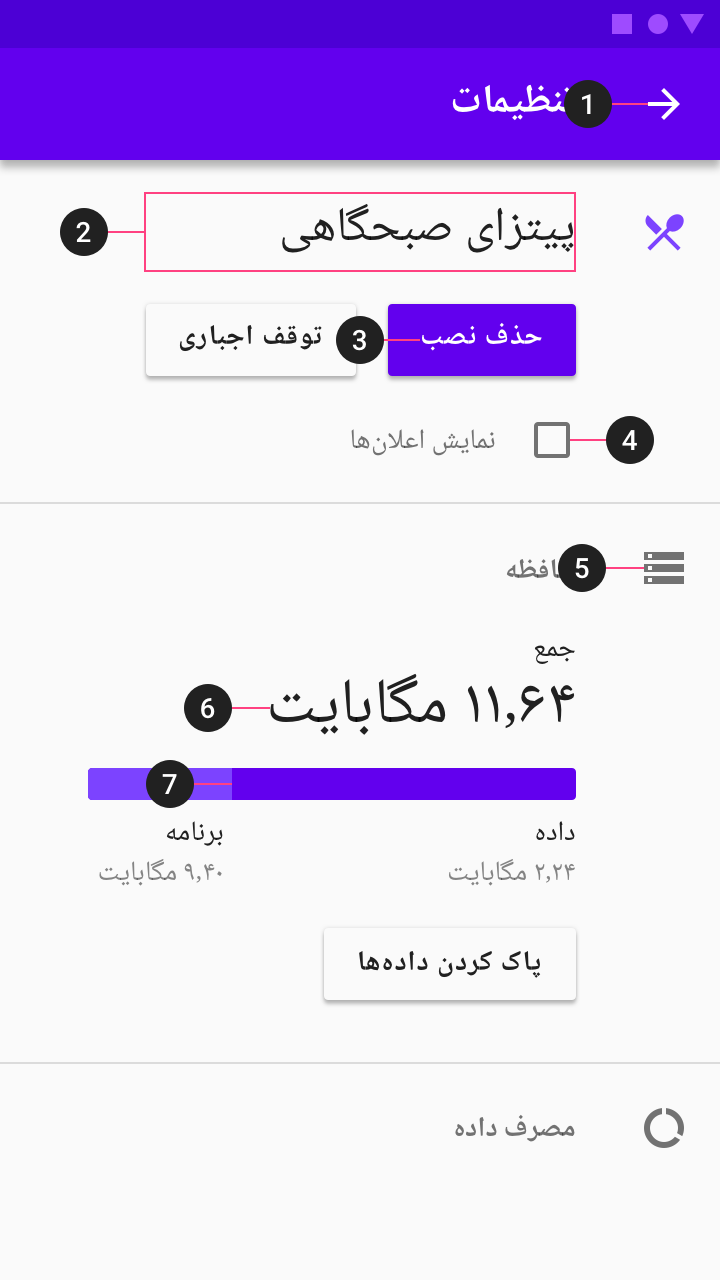
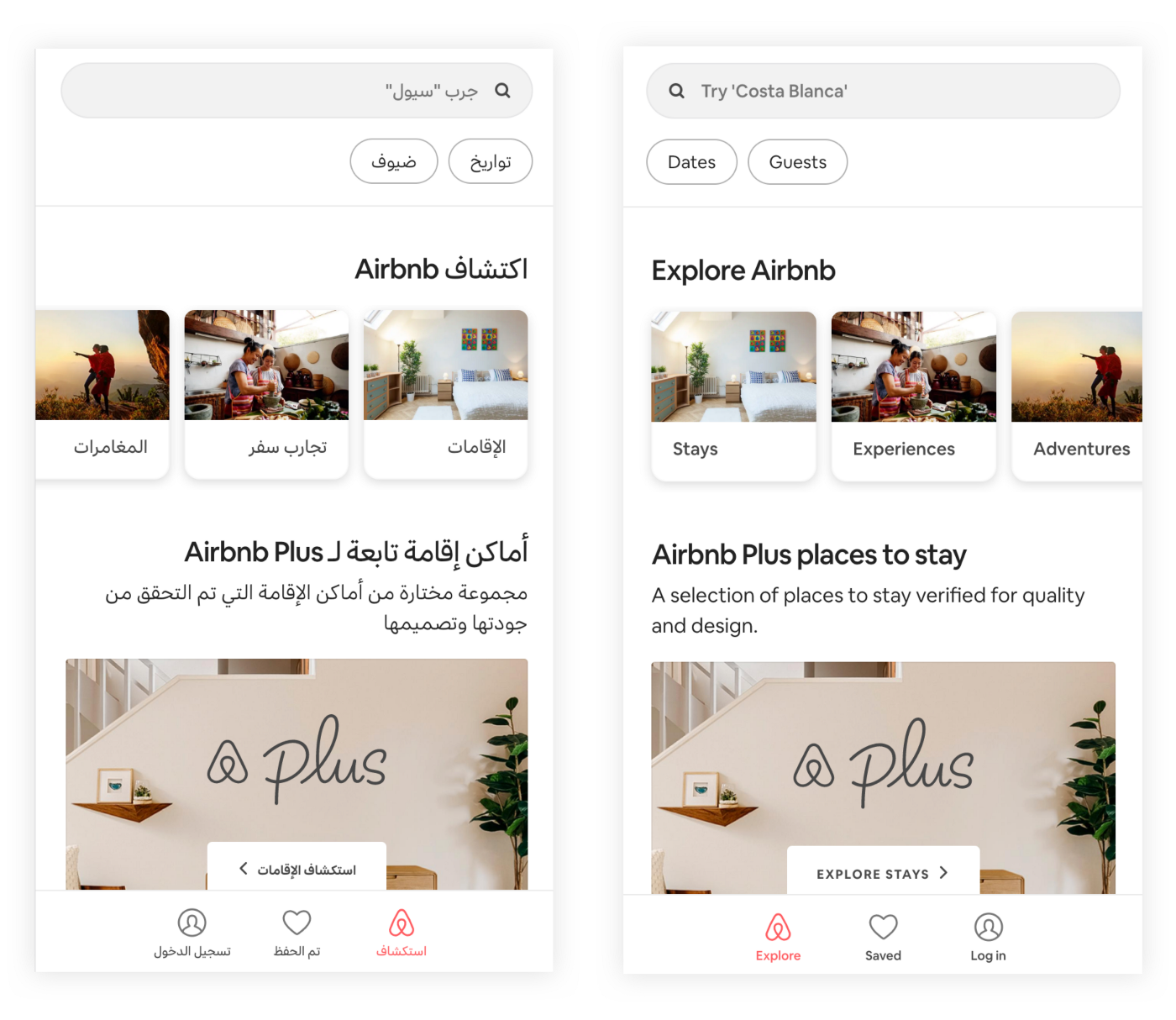
Material Design
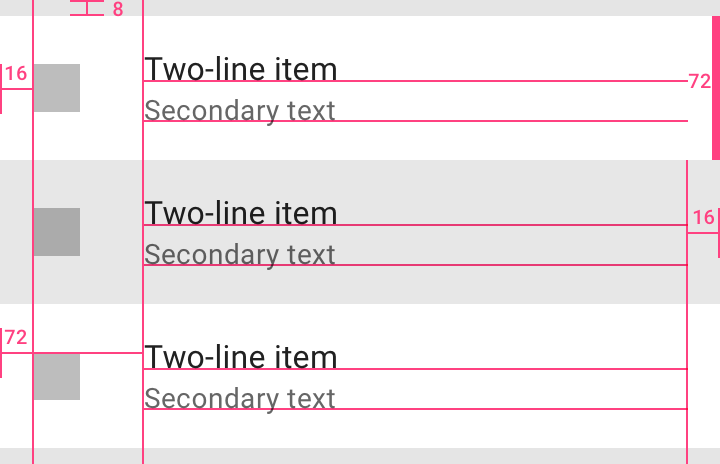
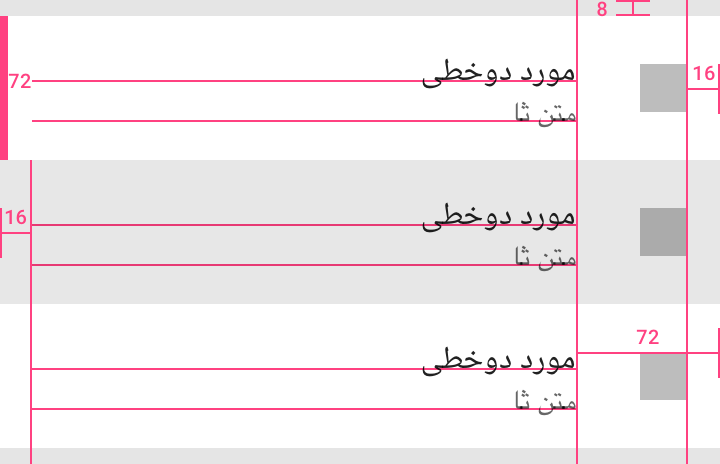
Google's material design has a set of rules that apply to Bi-directionality and try to solve the tradeoff problems between mirroring layouts, changing the information architecture, or refining the assets to fit within a certain design style and emphasize the ease of use and scalability of digital products. A good example is Material Design's comparison with ListItem components.