Background & context
Investing like the 1%
Investing has been disrupted by products designed to make it accessible for people to trade/invest in assets and put their money to use.
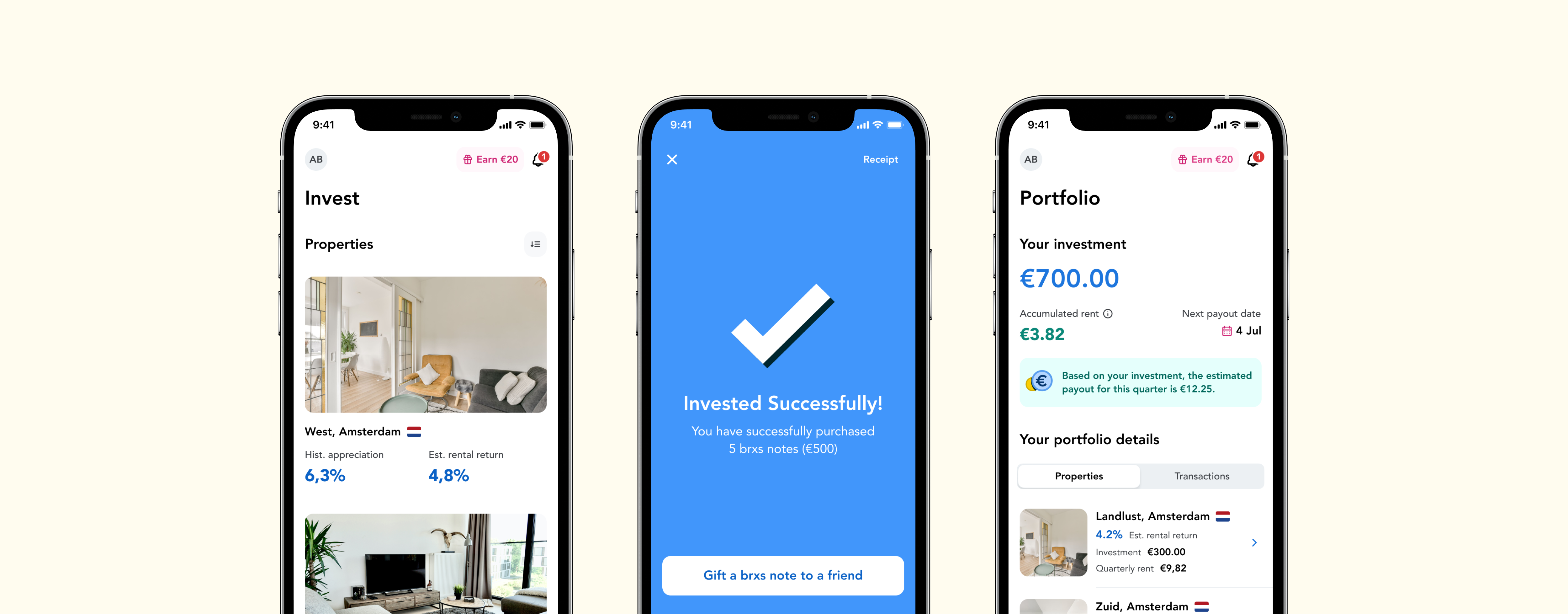
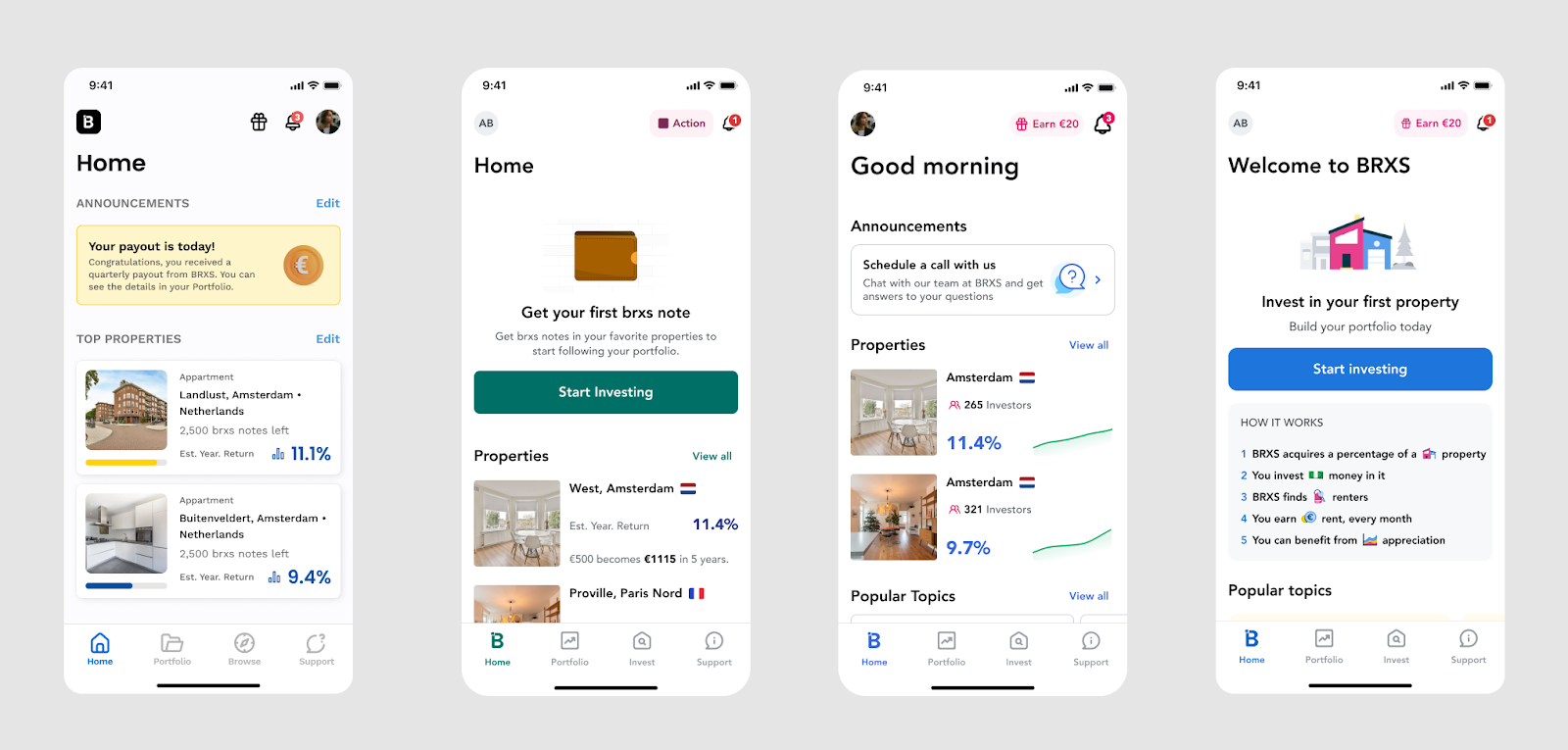
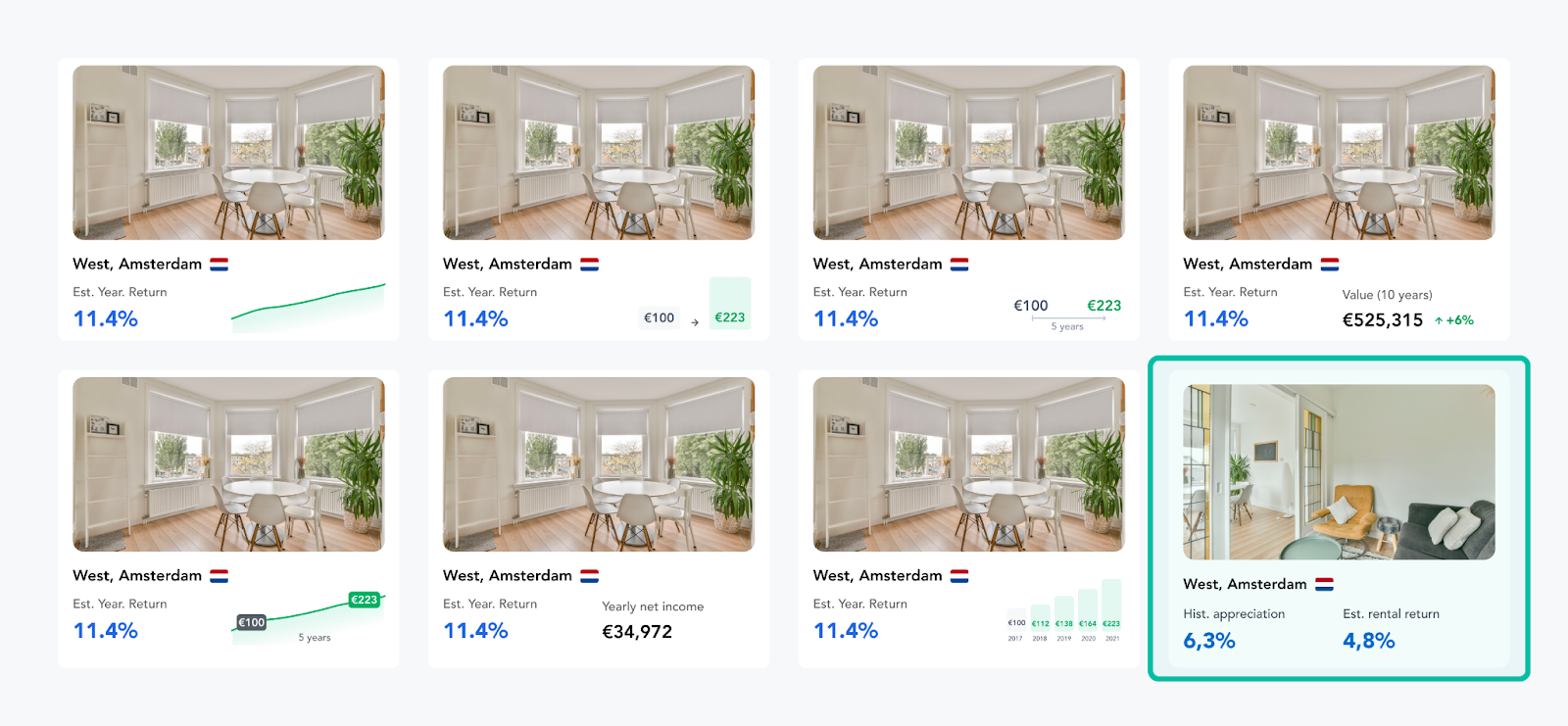
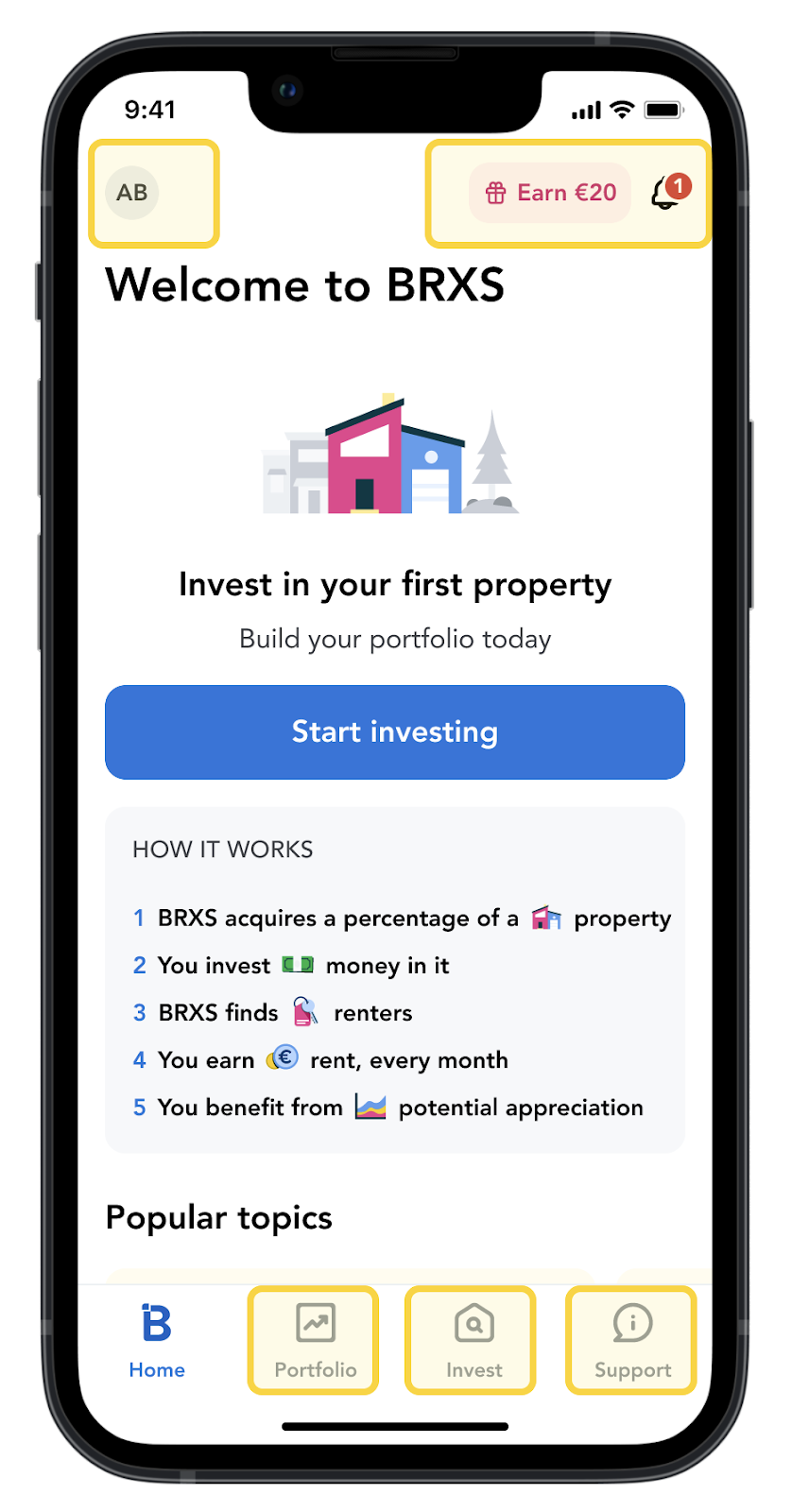
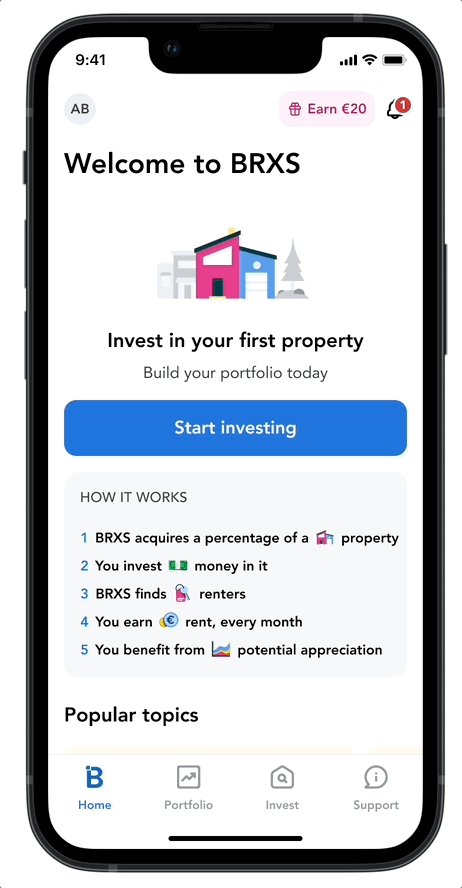
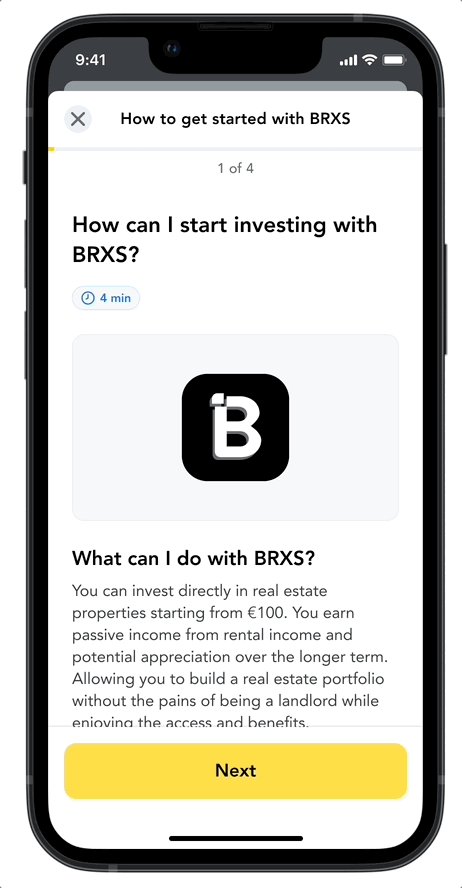
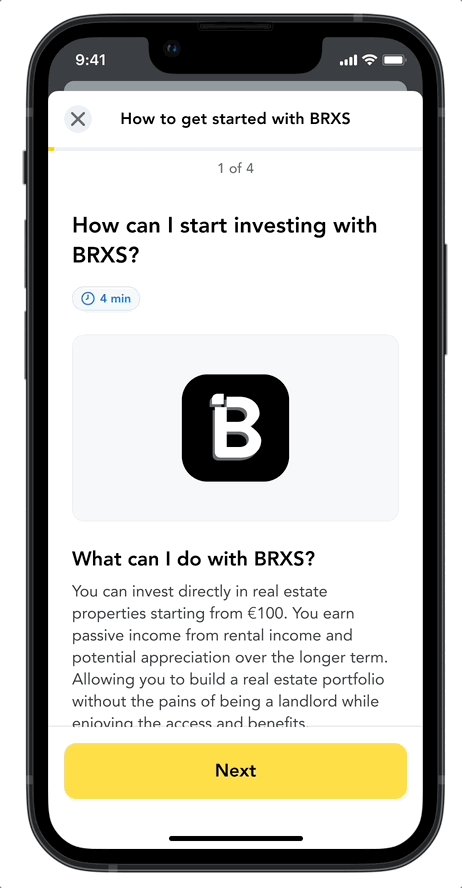
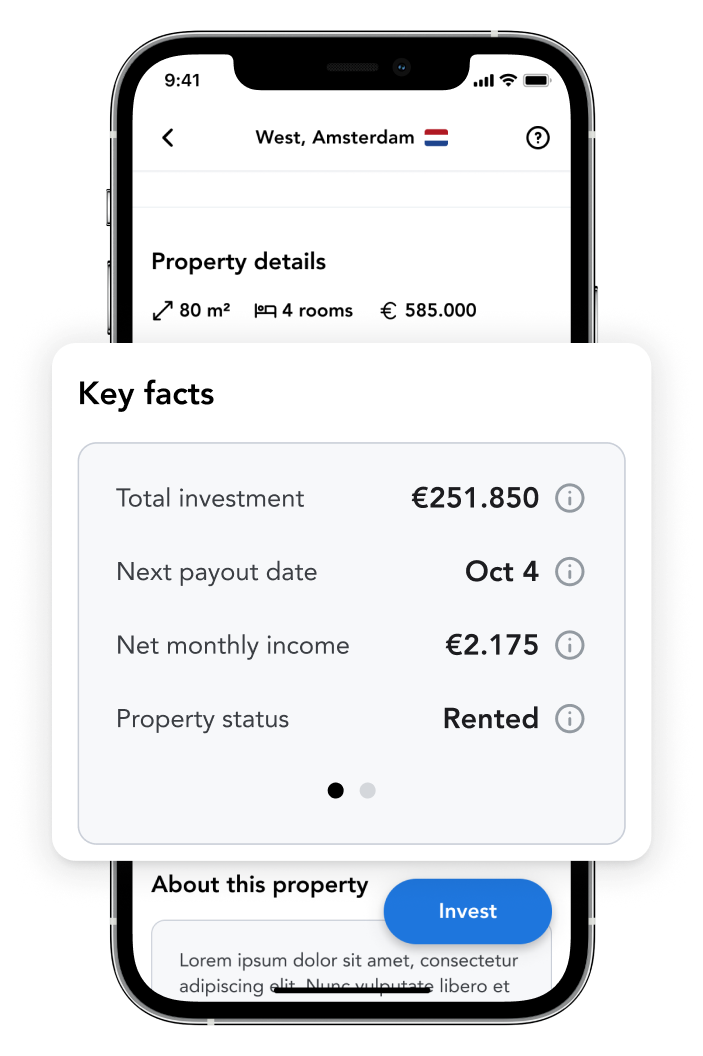
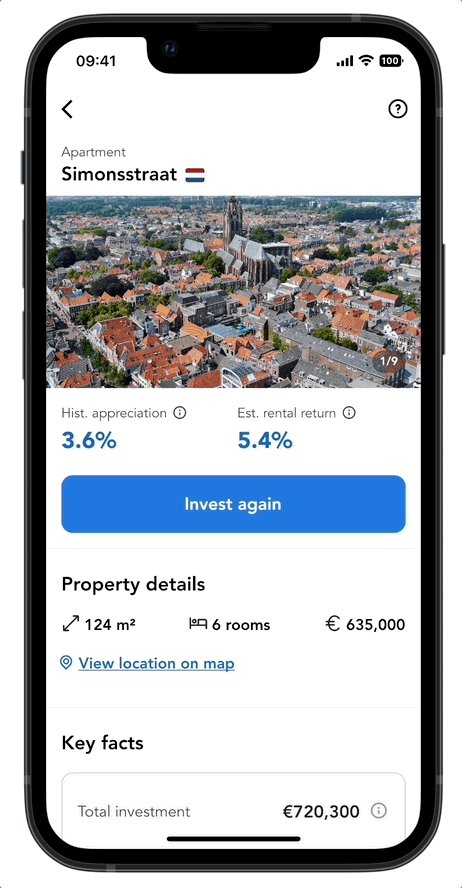
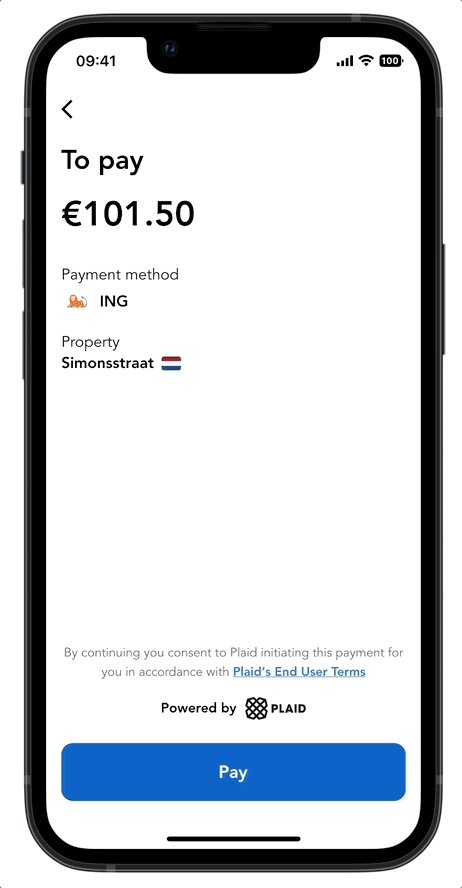
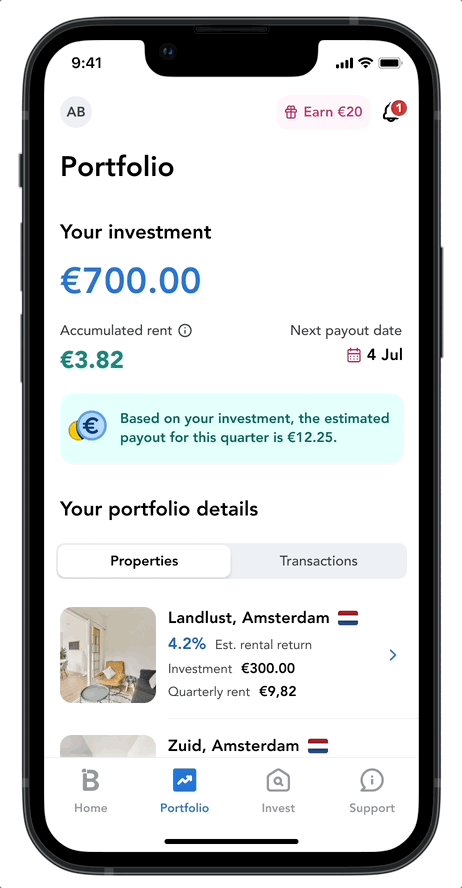
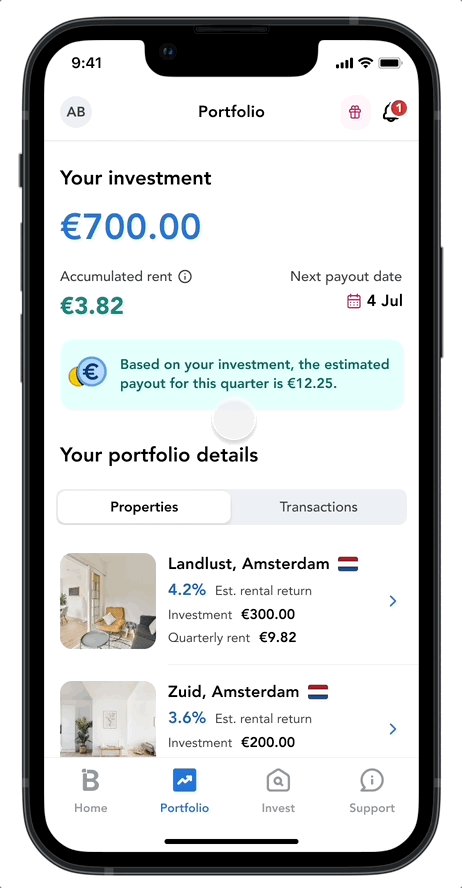
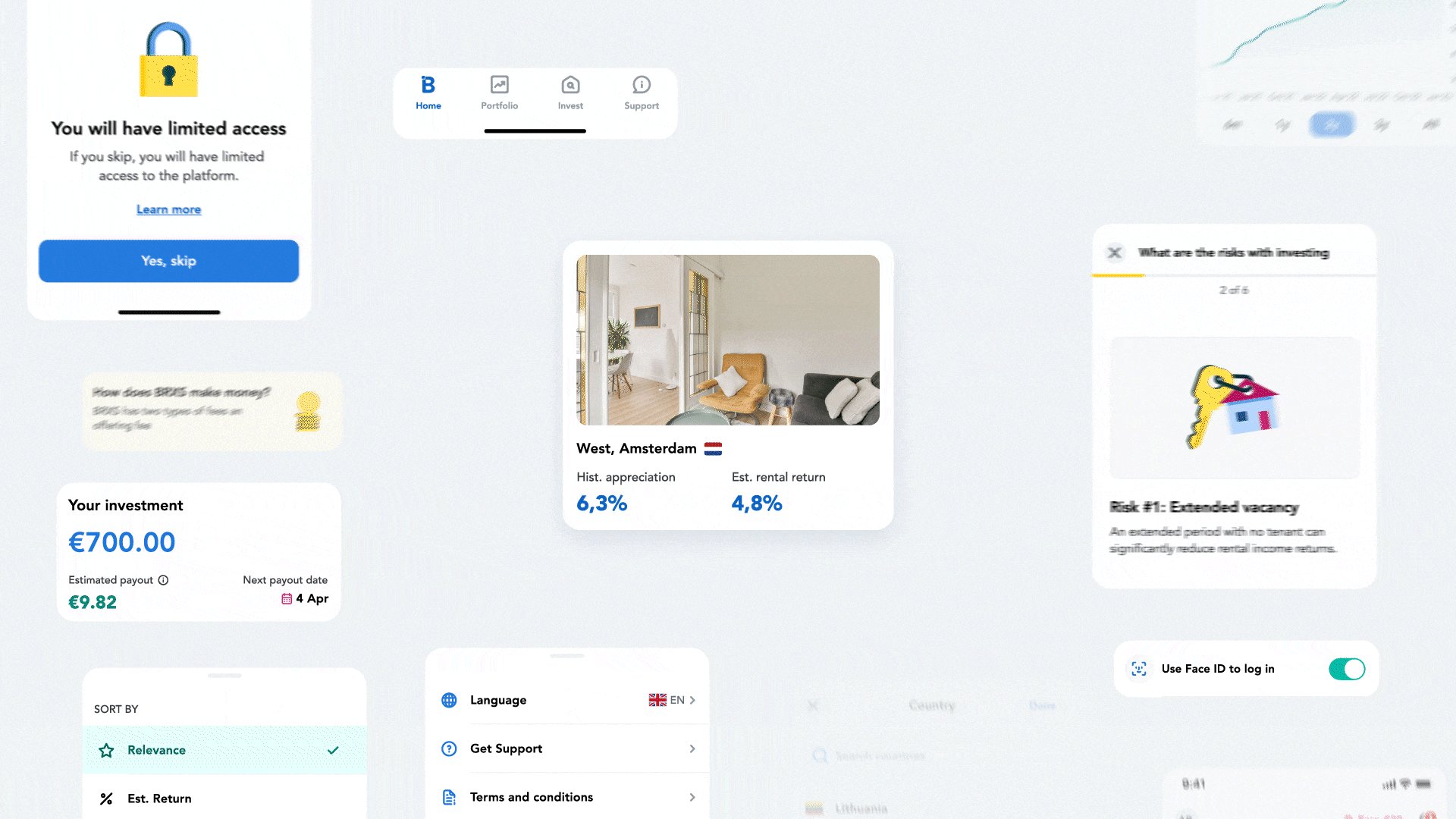
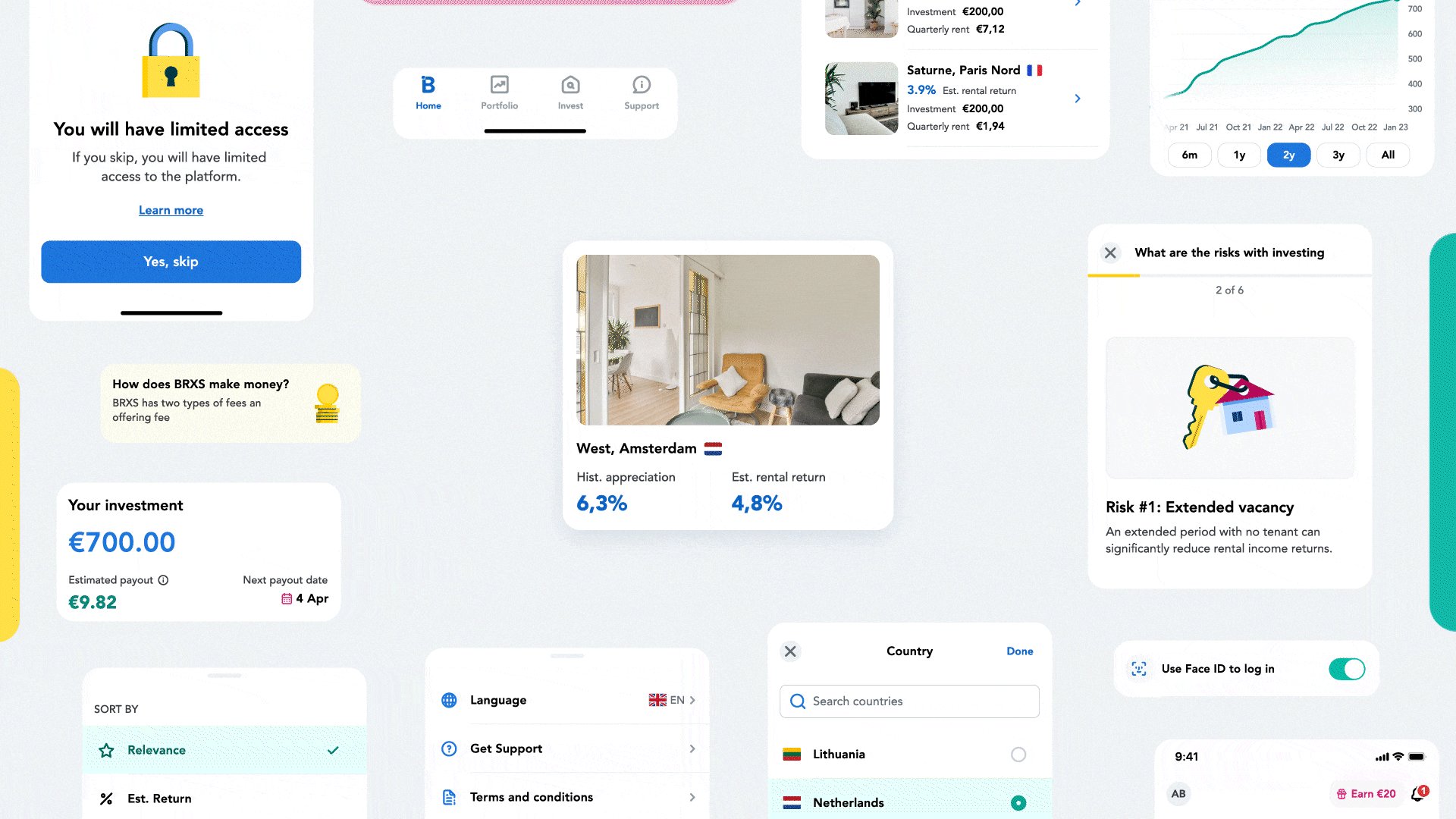
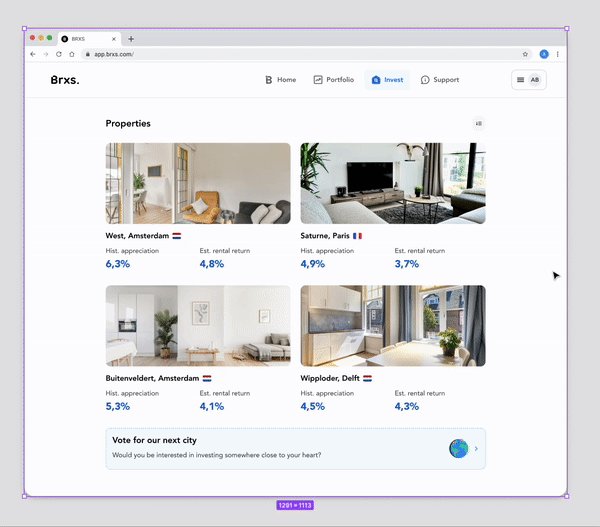
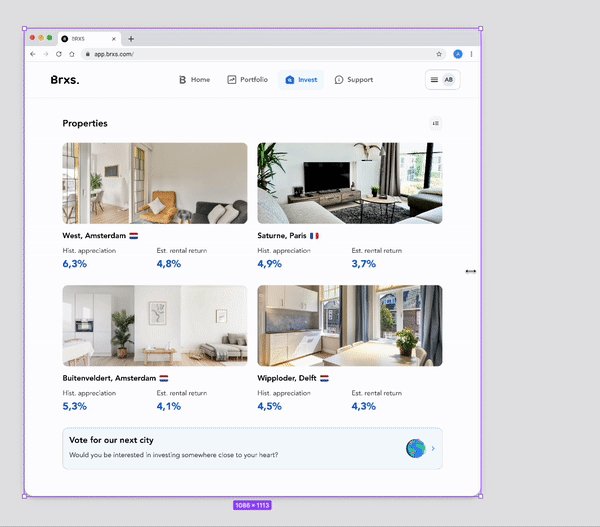
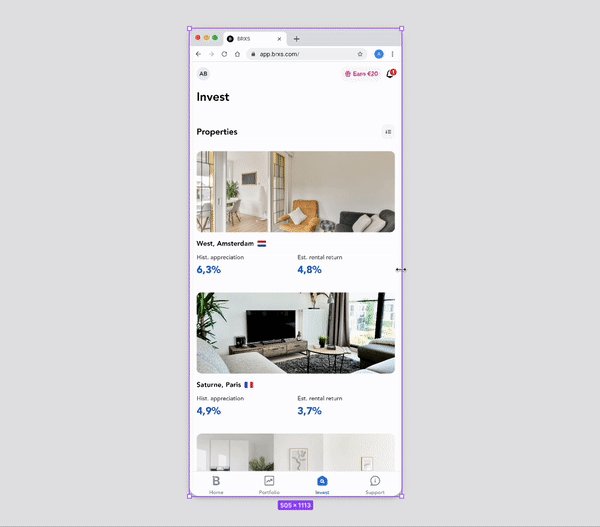
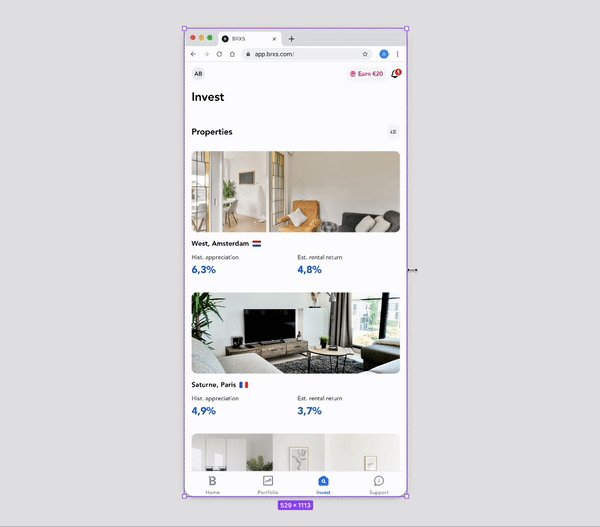
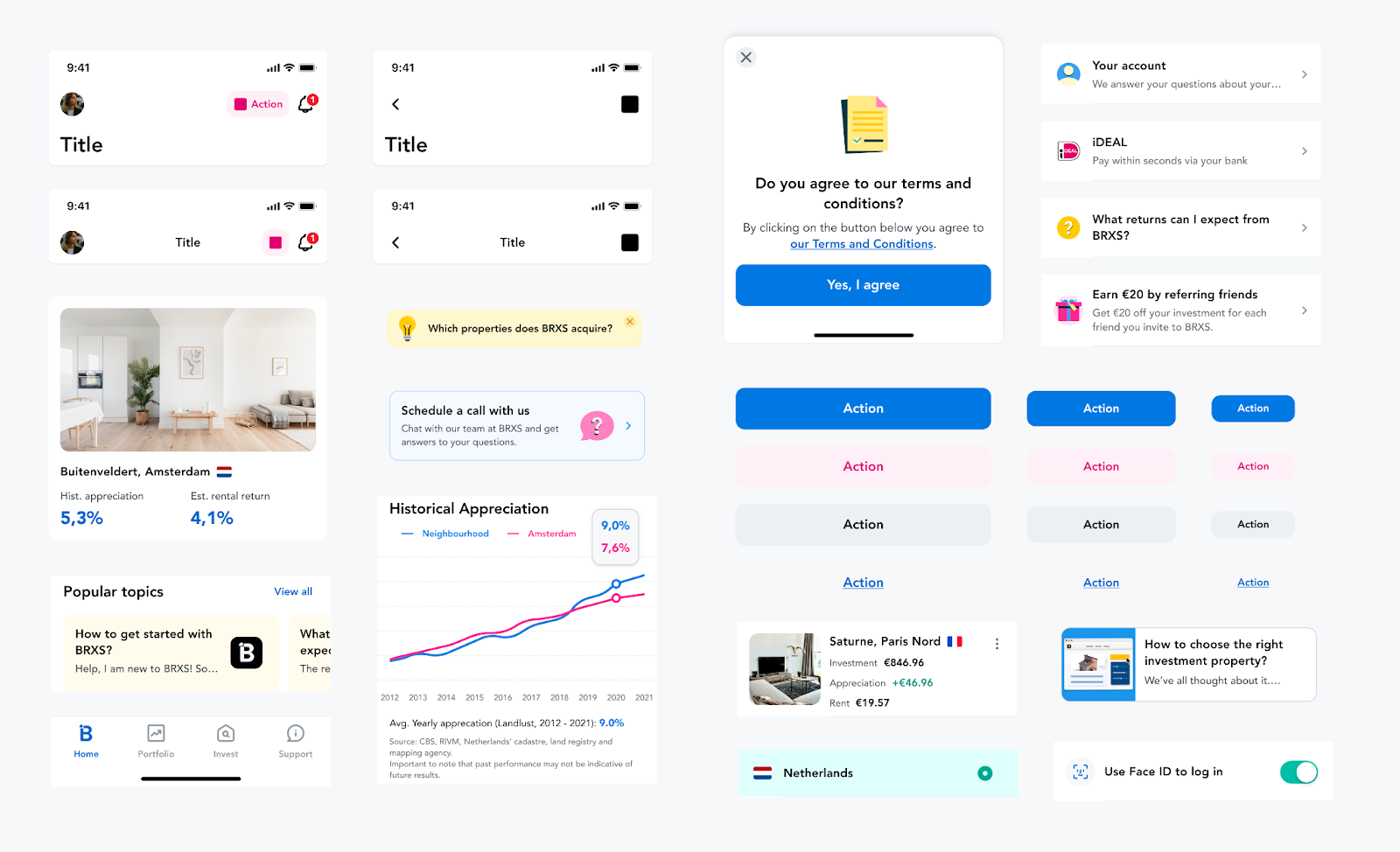
Investing in real estate is usually reserved for the few with a large enough sum of money to buy a second or third house and put that money to work, earning rent and benefiting from the change in their property value. So BRXS launched a platform where people could invest in houses via BRXS-notes, starting from €100.
Fractionalizing this asset class to the 99% is a true challenge, not only from the “offering” standpoint but also from the product standpoint.