Background & context
A global banking super-app
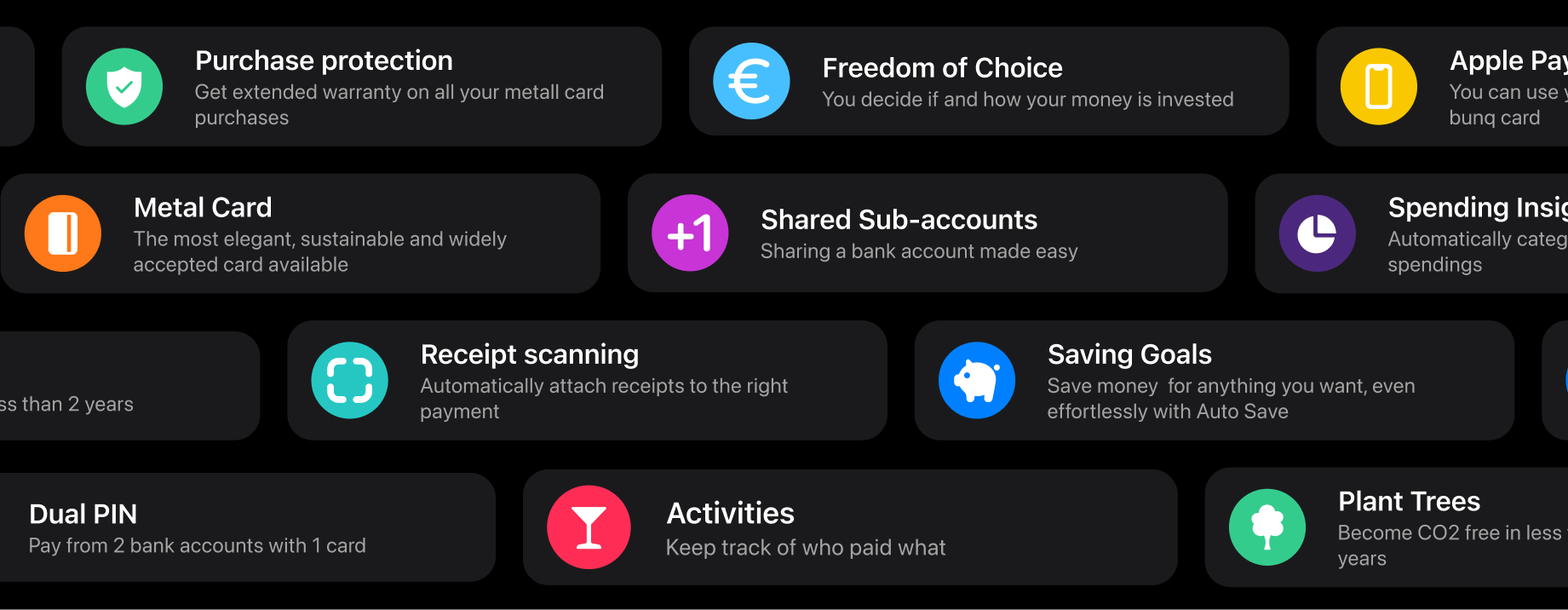
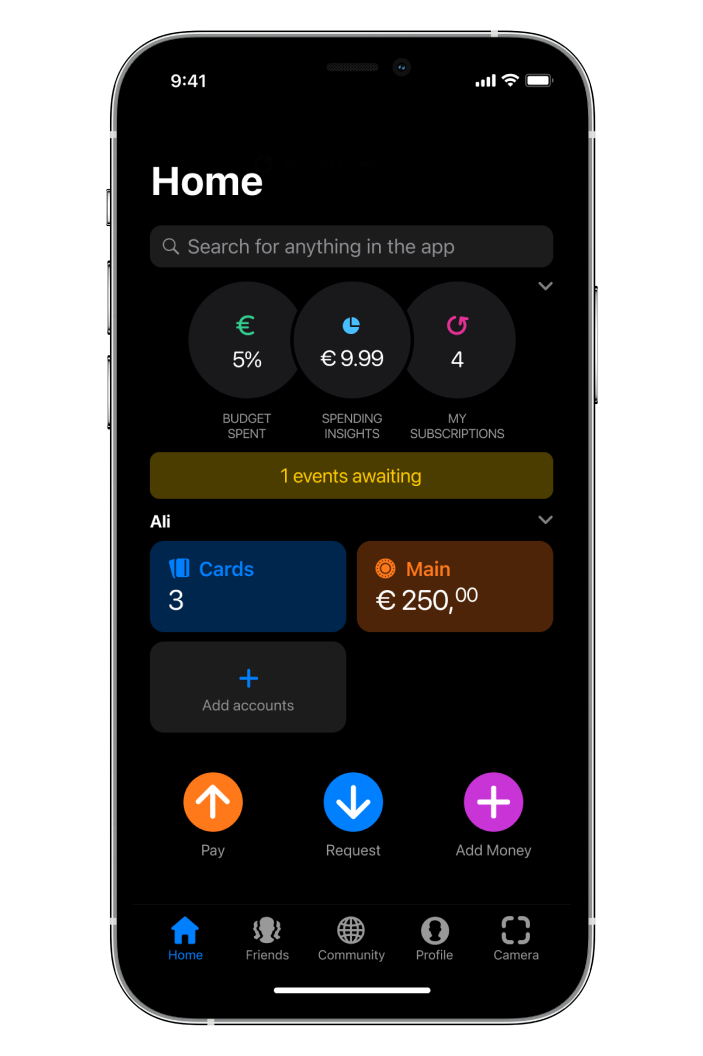
The bunq app has grown over the past few years and has become packed with features.
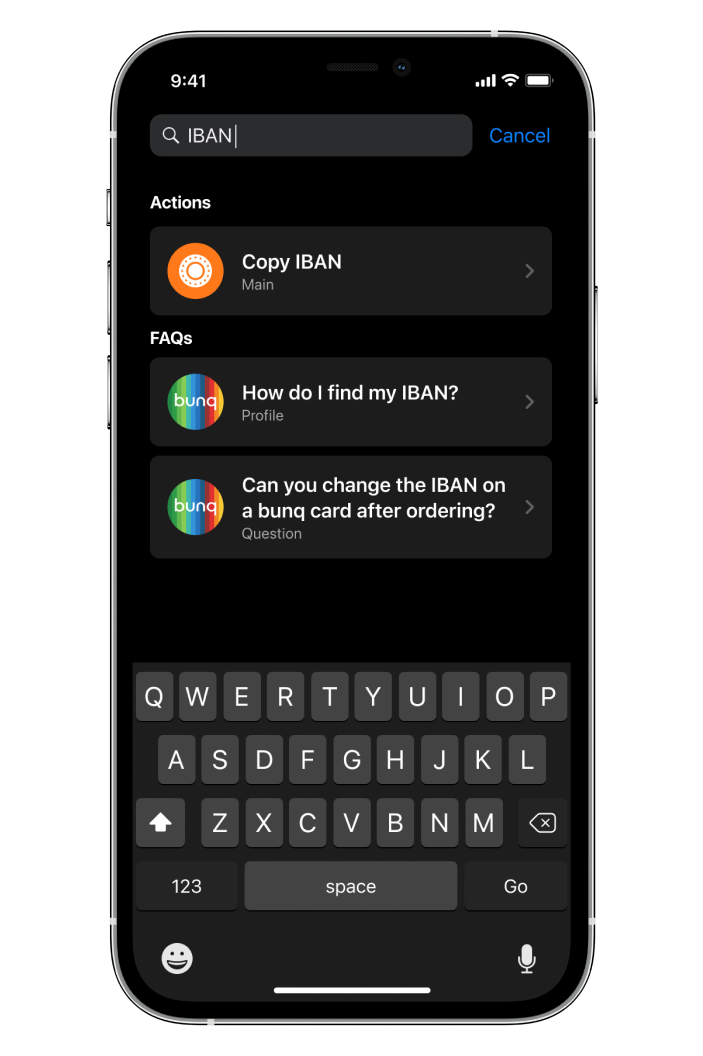
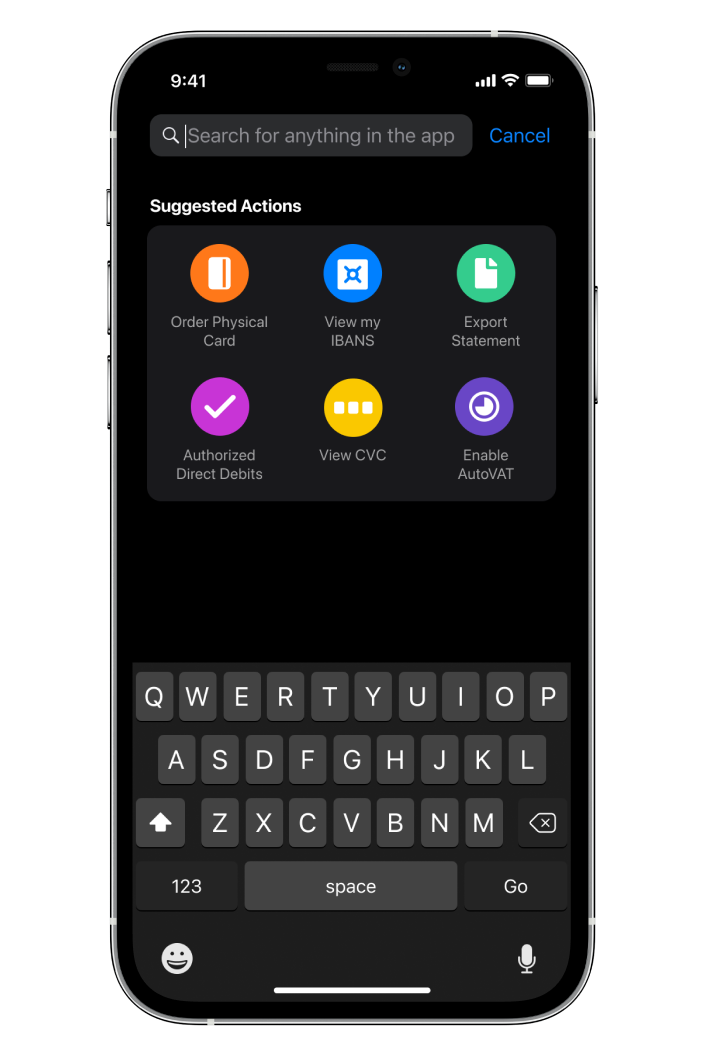
Given that users are keen on finding features, settings, and actions faster, we created a cross-app search to make that experience seamless.